前言:国内加载github的资源比较慢,需要使用CDN加速来优化网站打开速度,于是使用jsDelivr+github搭建免费的cdn。jsDelivr 是一个免费开源的 CDN 解决方案,用于帮助开发者和站长。包含 JavaScript 库、jQuery 插件、CSS 框架、字体等等 Web 上常用的静态资源。
写给小白的,懂的前面可以略过
npm
NPM是JavaScript的包管理器,也是世界上最大的软件注册中心。发现可重用代码的包——并以强大的新方式组装它们。每星期大约有 30 亿次的下载量,包含超过 600000 个 包(package(即,代码模块)。来自各大洲的开源软件开发者使用 npm 互相分享和借鉴。包的结构使您能够轻松跟踪依赖项和版本。
所以jsDeliver+npm就是把npm上的包当做cdn的存储。
使用教程:
// load any project hosted on npm
// 加载以NPM为存储的任何项目
https://cdn.jsdelivr.net/npm/package@version/file
// load jQuery v3.2.1
// 比如加载Jquery3.2.1
https://cdn.jsdelivr.net/npm/jquery@3.2.1/dist/jquery.min.js
// use a version range instead of a specific version
//使用版本范围而不是特定版本
https://cdn.jsdelivr.net/npm/jquery@3.2/dist/jquery.min.js
https://cdn.jsdelivr.net/npm/jquery@3/dist/jquery.min.js
// omit the version completely to get the latest one
//完全忽略版本以获取最新版本,不建议使用
https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js
略......
Github
gitHub是一个面向开源及私有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管,故名gitHub。
jsDeliver+Github使用教程:
// load any GitHub release, commit, or branch
// 加载任何Github发布、提交或分支
https://cdn.jsdelivr.net/gh/user/repo@version/file
略......
WordPress
WordPress是一款个人博客系统,并逐步演化成一款内容管理系统软件,它是使用PHP语言和MySQL数据库开发的。用户可以在支持 PHP 和 MySQL数据库的服务器上使用自己的博客。
jsDeliver+WordPress使用教程:
// load any plugin from the WordPress.org plugins SVN repo
// 从WordPress.org等SVN仓库加载任何插件
https://cdn.jsdelivr.net/wp/plugins/project/tags/version/file
略......
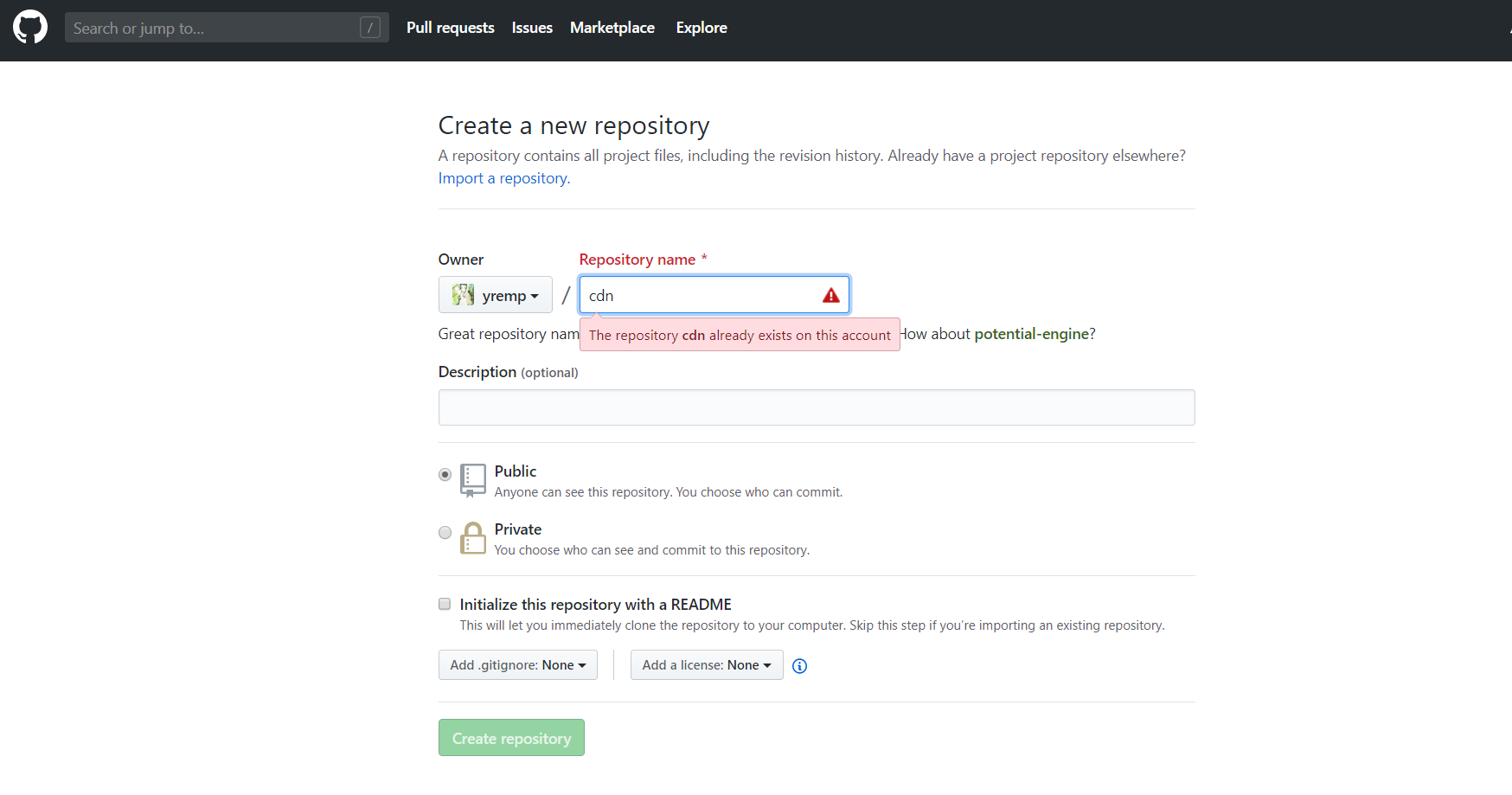
第一步:新建github仓库

(我已经有这个仓库,so...这不是重点)
接着在本地电脑克隆上图仓库(前提配置好本地git环境和ssh)
命令如下:
cd 某个目录下
git clone git@github.com:你的用户名/cdn.git
第二步:上传需要的资源
复制需要的静态资源到本地git仓库中,提交到github仓库上。
命令如下:
cd 到git仓库目录下
// 查看状态
git status
// 添加所以改动
git add .
// 提交
git commit -m '第一次提交'
// 推送至远程仓库
git push
(注:jsDeliver不支持加载超过20M的资源,所以一些视频最好压缩到20M以下)
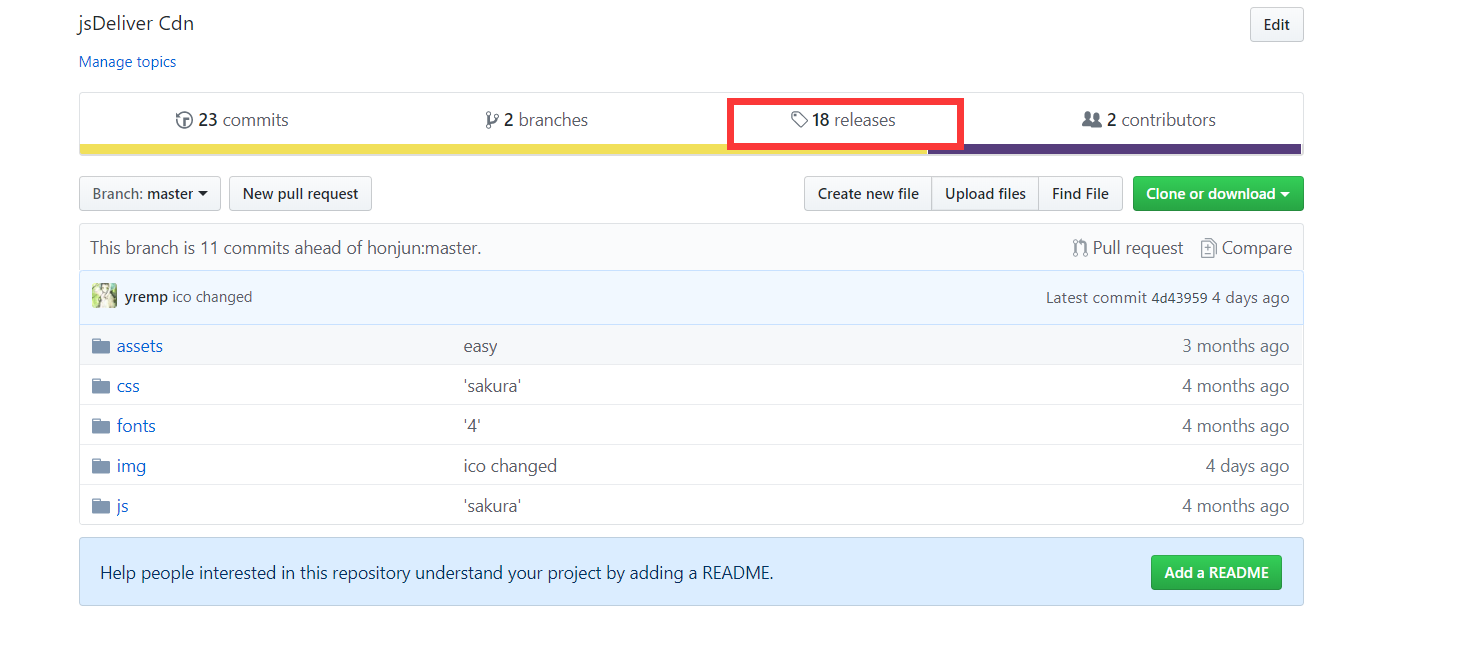
第三步:发布仓库


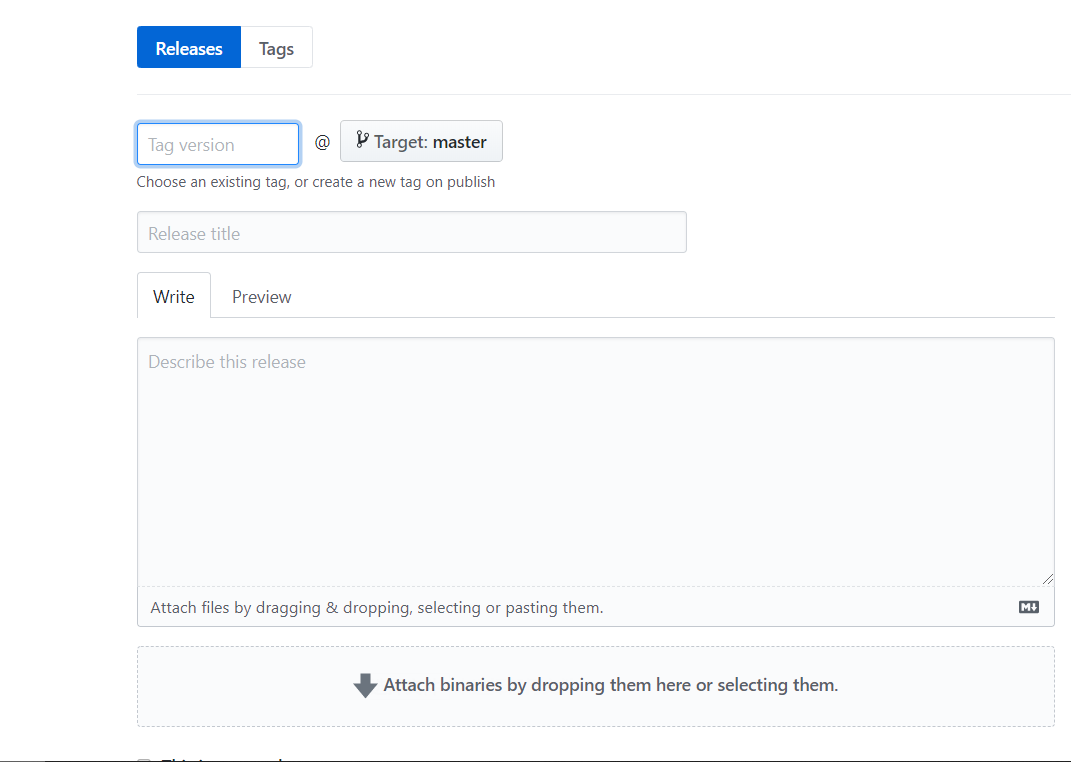
点击release发布
发布版本号1.0(自定义)
第四步:通过jsDeliver引用资源
使用方法:
https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径
比如:
//加载js
https://cdn.jsdelivr.net/gh/yremp/cdn@1.0/js/jquery.js
//加载图片
https://cdn.jsdelivr.net/gh/yremp/cdn@1.0/images/hb.png
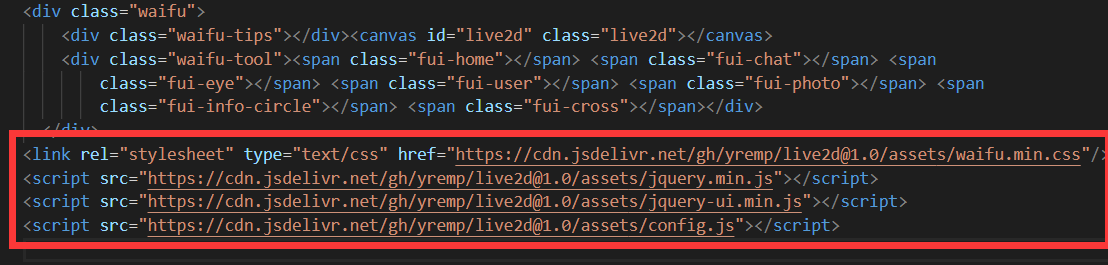
重点:这个链接相当于一个外链,使用和直链一样,如下图:

总的来说,外链怎么用,这个链接怎么用
尊重原创,转载自hojun的文章并做修改。 点击查看原文.
标签云
ajax AOP Bootstrap cdn Chevereto CSS Docker Editormd GC Github Hexo IDEA JavaScript jsDeliver JS樱花特效 JVM Linux Live2D markdown Maven MyBatis MyBatis-plus MySQL Navicat Oracle Pictures QQ Sakura SEO Spring Boot Spring Cloud Spring Cloud Alibaba SpringMVC Thymeleaf Vue Web WebSocket Wechat Social WordPress Yoast SEO 代理 分页 图床 小幸运 通信原理





Comments | 8 条评论
大佬,图片失效了
博主什么时候补一下图片?404了